Slide and slide show design have a major impact on your ability to get your message across to your audience. Numerous books address various design fundamentals and slide design, but there isn’t always consensus on what is “best.” What research has shown, though, is that people have trouble grasping information when it comes at them simultaneously. “They will either listen to you or read your slides; they cannot do both.”[1] This leaves you, the presenter, with a lot of power to direct or scatter your audience’s attention. This section will serve as an overview of basic design considerations that even novices can use to improve their slides.

Figure 13.1 by the Public Speaking Project. CC-BY-NC-ND.
First and foremost, design with your audience in mind. Your slide show is not your outline. The show is also not your handout. As discussed earlier, you can make a significantly more meaningful, content-rich handout that complements your presentation if you do not try to save time by making a slide show that serves as both. Keep your slides short, create a separate handout if needed, and write as many notes for yourself as you need.
All decisions, from the images you use to their placement, should be done with a focus on your message, your medium, and your audience. Each slide should reinforce or enhance your message, so make conscious decisions about each element and concept you include[2] and edit mercilessly. Taken a step further, graphic designer Robin Williams[3] suggests each element be placed on the slide deliberately in relation to every other element on the slide.
Providing the right amount of information, neither too much nor too little, is one of the key aspects in effective communication.[4] See Figure 13.1 as an example of slides with too little or too much information. The foundation of this idea is that if the viewers have too little information, they must struggle to put the pieces of the presentation together. Most people, however, include too much information (e.g., slides full of text, meaningless images, overly complicated charts), which taxes the audience’s ability to process the message. “There is simply a limit to a person’s ability to process new information efficiently and effectively.”[5] As a presenter, reducing the amount of information directed at your audience (words, images, sounds, etc.) will help them to better remember your message.[6] In this case, less is actually more.
The first strategy to keeping it simple is to include only one concept or idea per slide. If you need more than one slide, use it, but don’t cram more than one idea on a slide. While many have tried to proscribe the number of slides you need based on the length of your talk, there is no formula that works for every presentation. Use only the number of slides necessary to communicate your message, and make sure the number of slides corresponds to the amount of time allotted for your speech. Practice with more and fewer slides and more and less content on each slide to find the balance between too much information and too little.
With simplicity in mind, the goal is to have a slide that can be understood in 3 seconds. Think of it like a billboard you are passing on the highway.[7] You can achieve this by reducing the amount of irrelevant information, also known as noise, in your slide as much as possible. This might include eliminating background images, using clear icons and images, or creating simplified graphs. Your approach should be to remove as much from your slide as possible until it no longer makes any sense if you remove more.[8]
Slide Layout

Figure 13.3 by the Public Speaking Project. CC-BY-NC-ND.
It is easy to simply open up your slideware and start typing in the bullet points that outline your talk. If you do this, you will likely fall into the traps for which PowerPoint is infamous. Presentation design experts Reynolds[9] and Duarte[10] both recommend starting with paper and pen. This will help you break away from the text-based, bullet-filled slide shows we all dread. Instead, consider how you can turn your words and concepts into images. Don’t let the software lead you into making a mediocre slide show.
Regarding slide design, focus on simplicity. Don’t over-crowd your slide with text and images. Cluttered slides are hard to understand (see Figure 13.2). Leaving empty space, also known as white space, gives breathing room to your design. The white space actually draws attention to your focus point and makes your slide appear more elegant and professional. Using repetition of color, font, images, and layout throughout your presentation will help tie all of your slides together. This is especially important if a group is putting visuals together collaboratively. If you have handouts, they should also match this formatting in order to convey a more professional look and tie all your pieces together.[11]
Another general principle is to use contrast to highlight your message. Contrast should not be subtle. Make type sizes significantly different. Make contrasting image placements, such as horizontal and vertical, glaringly obvious. A general principle to follow: if things are not the same, then make them very, very different,[12] as in Figure 13.3.
A common layout design is called the rule of thirds. If you divide the screen using two imaginary lines horizontally and two vertically, you end up with nine sections. The most visually interesting and pleasing portions of the screen will be at the points where the lines intersect.

Figure 13.4 by the Public Speaking Project. CC-BY-NC-ND. |

Figure 13.5 by the Public Speaking Project. CC-BY-NC-ND. |

Figure 13.6 by the Public Speaking Project. CC-BY-NC-ND. |
Aligning your text and images with these points is preferred to centering everything on the screen.[13][14] See Figure 13.4. Feel free to experiment with the right and left aligned content for contrast and interest. Sticking with a centered layout means more work trying to make the slide interesting.[15]
Understanding how people view images (and thus slides) can help you direct the viewer’s attention to the main point of your slide. In countries that read text from left to right and top to bottom, like English-speaking countries, people tend to also read images and slides the same way. Starting in the upper left of the screen, they read in a Z pattern, exiting the page in the bottom right corner unless their vision is side-tracked by the objects they are looking at (as in Figure 13.5).
Viewers’ eyes are scanning from focus point to focus point in an image, so you need to consciously create visual cues to direct them to the relevant information. Cues can be created subtly by the placement of objects in the slide, by showing movement, or more obviously by using a simple arrow.[16] Make sure all people and pets are facing into your slide and preferably at your main point, as in Figure 13.6. If your slide contains a road, path, car, plane, etc., have them also facing into your slide. When the natural motion or gaze of your images points away from your slide, your viewers look that way too. Being aware of this and addressing the natural tendencies of people when viewing images can help you select images and design slides that keep the viewer engaged in your message.[17]
Backgrounds and Effects
PowerPoint and other slideware has a variety of templates containing backgrounds that are easy to implement for a consistent slide show. Most of them, however, contain distracting graphics that are counter to the simplicity you are aiming for in order to produce a clear message. It is best to use solid colors, if you even need a background at all. For some slide shows, you can make the slides with full-screen images, thus eliminating the need for a background color.
Graphic design is the paradise of individuality, eccentricity, heresy, abnormality, hobbies and humors. – George Santayana
Should you choose to use a background color, make sure you are consistent throughout your presentation. Different colors portray different meanings, but much of this is cultural and contextual, so there are few hard and fast rules about the meaning of colors. One universal recommendation is to avoid the color red because it has been shown to reduce your ability to think clearly. Bright colors, such as yellow, pink, and orange, should also be avoided as background colors, as they are too distracting. Black, on the other hand, is generally associated with sophistication and can be a very effective background as long as there is sufficient contrast with the other elements on your slide.[18]
When designing your presentation, it is tempting to show off your tech skills with glitzy transitions, wipes, fades, moving text, sounds, and a variety of other actions. These are distracting to your audience and should be avoided. They draw attention away from you and your message, instead focusing the audience’s attention on the screen. Since people naturally look at what is moving and expect it to mean something, meaningless effects, no matter how subtle, distract your audience, and affect their ability to grasp the content. Make sure that all your changes are meaningful and reinforce your message[19].
Colors
There are complicated and fascinating biological and psychological processes associated with color and color perception that are beyond the scope of this chapter. Because color can have such a huge impact on the ability to see and understand your visuals, this section will explore basic rules and recommendations for working with color.
Color does not add a pleasant quality to design—it reinforces it. – Pierre Bonnard

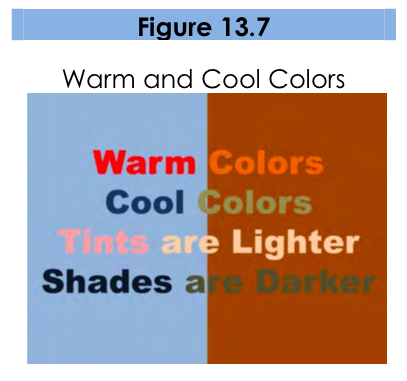
Figure 13.7 by the Public Speaking Project. CC-BY-NC-ND.
Much of what we perceive in terms of a color is based on what color is next to it. Be sure to use colors that contrast so they can be easily distinguished from each other (think yellow and dark blue for high contrast, not dark blue and purple).High contrast improves visibility, particularly at a distance. To ensure you have sufficient contrast, you can view your presentation in greyscale either in the software if available or by printing out your slides on a black and white printer.[20]
As seen in Figure 13.7, warm colors (reds, oranges, yellows) appear to come to the foreground when set next to a cool color (blues, grays, purples) which recede into the background. Tints (pure color mixed with white, think pink) stand out against a darker background. Shades (pure color mixed with black, think maroon ) recede into a light background.[21] If you want something to stand out, these color combination rules can act as a guide.

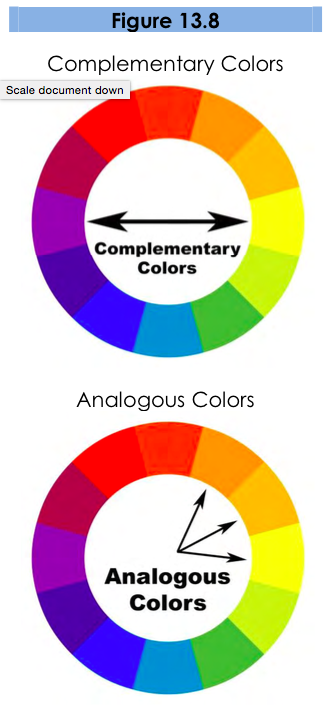
Figure 13.8 by the Public Speaking Project. CC-BY-NC-ND.
Avoid using red and green closely together. Red-green color blindness is the predominate form of color blindness, meaning that the person cannot distinguish between those two colors (Vorick, 2011). There are other forms of color blindness, and you can easily check to see if your visuals will be understandable to everyone using an online tool such as the Coblis Color Blindness Simulator to preview images as a color-blindperson would see it. Certain red-blue pairings can be difficult to look at for the non-color blind. These colors appear to vibrate when adjacent to each other and are distracting and sometimes unpleasant to view.[22]
With all these rules in place, selecting a color palette, the group of colors to use throughout your presentation, can be daunting. Some color pairs, like complementary colors or analogous colors as in Figure 13.8, are naturally pleasing to the eye and can be easy options for the color novice. There are also online tools for selecting pleasing color palettes using standard color pairings including Kuler and Color Scheme Designer. You can also use websites like Colorbrewer to help identify an appropriate palette of colors that are visually distinct, appropriate for the colorblind, and that will photocopy well, should you decide to also include this information in a handout.
I’m a visual thinker, not a language-based thinker. My brain is like Google Images. – Temple Grandin
Fonts

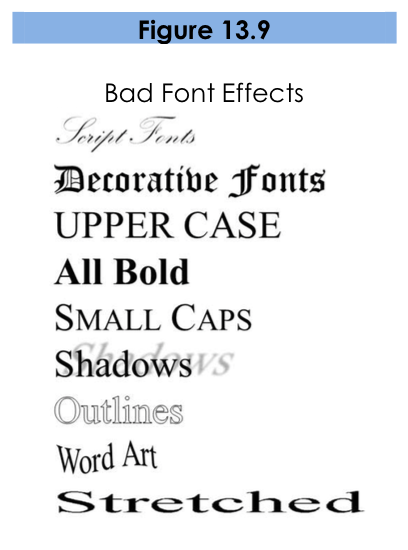
Figure 13.9 by the Public Speaking Project. CC-BY-NC-ND.
There are thousands of fonts available today. One might even say there has been a renaissance in font design with the onset of the digital age. Despite many beautiful options, it is best to stick to standard fonts that are considered screen-friendly. These include the serif fonts Times New Roman, Georgia, and Palatino, and the sans serif fonts Ariel, Helvetica, Tahoma, and Veranda.[23] These fonts work well with the limitations of computer screens and are legible from a distance if sized appropriately. Other non-standard fonts, while attractive and eye-catching, may not display properly on all computers. If the font isn’t installed on the computer you are presenting from, the default font will be used which alters the text and design of the slide.
Readability is a top concern with font use, particularly for those at the back of your audience, furthest from the screen. After you have selected a font (see previous paragraph), make sure that the font size is large enough for everyone to read clearly. If you have the opportunity to use the presentation room before the event, view your slides from the back of the room. They should be clearly visible. This is not always possible and should not be done immediately preceding your talk, as you won’t have time to effectively edit your entire presentation. Presentation guru Duarte[24] describes an ingenious way to test visibility from your own computer. Measure your monitor diagonally in inches, display your slides, then step back the same number of feet as you measured on your monitor in inches. If you have a 17 inch screen, step back 17 feet to see what is legible.
Create your own visual style… let it be unique for yourself and yet identifiable for others. – Orson Welles
In addition to font style and size, there are other font “rules” to improve your slides. Don’t use decorative, script, or visually complex fonts. Never use the Comic Sans font if you want to retain any credibility with your audience. If you must use more than one font, use one serif font and one sansserif font. Use the same font(s) and size(s) consistently throughout your presentation. Don’t use all upper case or all bold. Avoid small caps and all word art, shadows, outlines, stretching text, and other visual effects. Use italics and underlines only for their intended purposes, not for design. While there are many rules listed here, they can be summarized as” keep it as simple as possible.”[25] See Figure 13.9 for examples of poor font choices.
Text
Nothing is more hotly debated in slide design than the amount of text that should be on a slide. Godin says “no more than six words on a slide. EVER.”[26] Other common approaches include the 5×5 rule—5 lines of text, 5 words per line—and similar 6×6 and 7×7 rules.[27] Even with these recommendations, it is still painfully common to see slides with so much text on them that they can’t be read by the audience. The type has to be so small to fit all the words on the slide that no one can read it. Duarte[28] keenly points out that if you have too many words, you no longer have a visual aid. You have either a paper or a teleprompter, and she recommends opting for a small number of words.
Once you understand that the words on the screen are competing for your audience’s attention, it will be easier to edit your slide text down to a minimum. The next time you are watching a presentation and the slide changes, notice how you aren’t really grasping what the speaker is saying, and you also aren’t really understanding what you are reading. Studies have proved this split-attention affects our ability to retain information;[29] so when presenting, you need to give your audience silent reading time when you display a new slide. That is: talk, advance to your next slide, wait for them to read the slide, and resume talking. If you consider how much time your audience is reading rather than listening, hopefully you will decide to reduce the text on your slide and return the focus back to you, the speaker, and your message.
There are several ways to reduce the number of words on your page, but don’t do it haphazardly. Tufte[30] warns against abbreviating your message just to make it fit. He says this dumbs down your message, which does a disservice to your purpose and insults your audience’s intelligence. Instead, Duarte[31] and Reynolds[32] recommend turning as many concepts as possible into images. Studies have shown that people retain more information when they see images that relate to the words they are hearing.[33] And when people are presented information for a very short time, they remember images better than words.[34]
Tip
An easy way to judge how much time your audience needs to read your slide silently, is to read the slide text to yourself in reverse order.

Figure 13.10 by the Public Speaking Project. CC-BY-NC-ND.
The ubiquitous use of bulleted lists is also hotly debated. PowerPoint is practically designed around the bulleted-list format, even though is it regularly blamed for dull, tedious presentations with either overly dense or overly superficial content.[35] Mostly this format is used (incorrectly) as a presenter’s outline. “No one can do a good presentation with slide after slide of bullet points. No One.”[36] Reserve bulleted lists for specifications or explaining the order of processes. In all other cases, look for ways to use images, a short phrase, or even no visual at all.
Quotes, on the other hand, are not as offensive to design when they are short, legible, and infrequently used. They can be a very powerful way to hammer a point home or to launch into your next topic.[37] See Figure 13.10 for an example. If you do use a quote in your slide show, immediately stop and read it out loud or allow time for it to be read silently. If the quote is important enough for you to include it in the talk, the quote deserves the audience’s time to read and think about it. Alternately, use a photo of the speaker or of the subject with a phrase from the quote you will be reading them, making the slide enhance the point of the quote.
Images
Images can be powerful and efficient ways to tap into your audience’s emotions. Use photographs to introduce an abstract idea, to evoke emotion, to present evidence, or to direct the audience attention, just make sure it is compatible with your message.[38] Photos aren’t the only images available. You might consider using simplified images like silhouettes, line art, diagrams, enlargements, or exploded views, but these should be high quality and relevant. Simplified can be easier to understand, particularly if you are showing something that has a lot of detail. Simple images also translate better than words to a multicultural audience.[39] In all cases, choose only images that enhance your spoken words and are professional-quality. This generally rules out the clip art that comes with slideware, whose use is a sign of amateurism. Select high-quality images and don’t be afraid to use your entire slide to display the image. Boldness with images often adds impact.
When using images, do not enlarge them to the point that the image becomes blurry, also known as pixelation. Pixelation, (Figure 13.11) is caused when the resolution of your image is too low for your output device (e.g. printer, monitor, projector). When selecting images, look for clear ones that can be placed in your presentation without enlarging them. A good rule of thumb is to use images over 1,000 pixels wide for filling an entire slide. If your images begin to pixelate, either reduce the size of the image or select a different image.

Figure 13.11 by the Public Speaking Project. CC-BY-NC-ND. |

Figure 13.12 by the Public Speaking Project. CC-BY-NC-ND. |
Never use an image that has a watermark on it, as in Figure 13.2. A watermark is text or a logo that is placed in a digital image to prevent people from re-using it. It is common for companies that sell images to have a preview available that has a watermark on it. This allows you, the potential customer, to see the image, but prevents you from using the image until you have paid for it. Using a watermarked image in your presentation is unprofessional. Select another image without a watermark, take a similar photo yourself, or pay to get the watermark-free version.
You can create images yourself, use free images, or pay for images from companies like iStockphoto for your presentations. Purchasing images can get expensive quickly, and searching for free images is time consuming. Be sure to only use images that you have permission or rights to use and give proper credit for their use. If you are looking for free images, try searching the Creative Commons database for images from places like Flickr, Google, and others. The creators of images with a Creative Commons License allow others to use their work, but with specific restrictions. What is and isn’t allowed is described in the license for each image. Generally, images can be used in educational or non-commercial settings at no cost as long as you give the photographer credit. Also, images created by the U.S. government and its agencies are copyright free and can be used at no cost.
One final consideration with using images: having the same image on every page, be it part of the slide background or your company logo, can be distracting and should be removed or minimized. As mentioned earlier, the more you can simplify your slide, the easier it will be for your message to be understood.
Graphs and Charts
If you have numerical data that you want to present, consider using a graph or chart. You are trying to make a specific point with the data on the slide, so make sure that the point—the conclusion you want your audience to draw—is clear. This may mean that you reduce the amount of data you present, even though it is tempting to include all of your data on your slide.
It is best to minimize the amount of information and focus instead on the simple and clear conclusion.[40] You can include the complete data set in your handout if you feel it is necessary.[41] Particularly when it comes to numerical data, identify the meaning in the numbers and exclude the rest. “Audiences are screaming ‘make it clear,’ not ‘cram more in.’ You won’t often hear an audience member say, ‘That presentation would have been so much better if it were longer.”[42] In some cases you can even ditch the graph altogether and display the one relevant fact that is your conclusion.

Figure 13.13 by the Public Speaking Project. CC-BY-NC-ND. |
 |
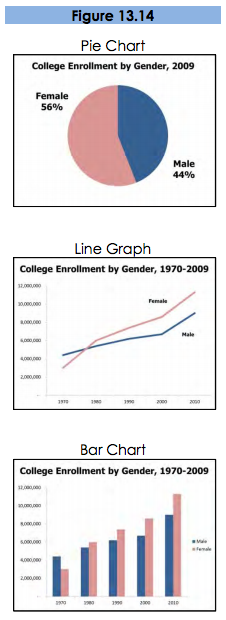
Different charts have different purposes, and it is important to select the one that puts your data in the appropriate context to be clearly understood.[43] Pie charts show how the parts relate to the whole and are suitable for up to eight segments, as long as they remain visually distinct.[44] Start your first slice of the pie at 12:00 with your smallest portion and continue around the circle clockwise as the sections increase in size. Usea line graph to show trends over time or how data relates or interacts. Bar charts are good for showing comparisons of size or magnitude[45] and for showing precise comparisons.[46] There are other types of charts and graphs available, but these are the most common.
When designing charts, one should use easily distinguishable colors with clear labels. Be consistent with your colors and data groupings.[47] For clarity, avoid using 3-D graphs and charts, and remove as much of the background noise (lines, shading, etc.) as possible.[48] All components of your graph, once the clutter is removed, should be distinct from any background color. Finally, don’t get too complex in any one graph, make sure your message is as clear as possible, and make sure to visually highlight the conclusion you want the audience to draw.
Candela Citations
- Chapter 13 Design Principles. Authored by: Sheila Kasperek, MLIS, MSIT. Provided by: Mansfield University, Mansfield, PA. Located at: http://publicspeakingproject.org/psvirtualtext.html. Project: The Public Speaking Project. License: CC BY-NC-ND: Attribution-NonCommercial-NoDerivatives
- Figures 13.1-13.14. Authored by: Sheila Kasperek and Tom Oswald . Located at: http://publicspeakingproject.org/psvirtualtext.html. Project: The Public Speaking Project. License: CC BY-NC-ND: Attribution-NonCommercial-NoDerivatives
- Duarte, N. (2008). Slide:ology: The art and science of creating great presentations. Sebastopol, CA : O’Reilly Media. ↵
- Reynolds, G. (2008). Presentation Zen: Simple ideas on presentation design and delivery. Berkeley, CA: New Riders. ↵
- Williams, R. (2004). The nondesigner’s design book: Design and typographic principles for the visual novice (2nd ed.). Berkeley, CA: Peachpit Press. ↵
- Kosslyn, S. M. (2007). Clear and to the point: 8 psychological principles for compelling PowerPoint presentations. New York, NY: Oxford University Press. ↵
- Reynolds 2008 ↵
- Mayer, R. E. (2001). Multimedia learning. Cambridge, UK: Cambridge University Press. ↵
- Duarte, N. (2010). Resonate: Present visual stories that transform audiences. Hoboken, NJ: John Wiley & Sons. ↵
- Reynolds 2008 ↵
- Reynolds 2008 ↵
- Duarte 2010 ↵
- Reynolds 2008 ↵
- Williams 2004 ↵
- Kadavy, D. (2011). Design for hackers: Reverse-engineering beauty. West Sussex, UK : John Wiley & Sons ↵
- Reynolds 2008 ↵
- Williams 2004 ↵
- Malamed, C. (2009). Visual language for designers: Principles for creating graphics that people understand. Beverly, MA: Rockport Publishers. ↵
- Duarte 2008 ↵
- Kadavy 2011 ↵
- Duarte 2008; Kosslyn 2007 ↵
- Bajaj, G. (2007). Cutting edge PowerPoint 2007 for dummies. Hoboken, NJ: Wiley Publishing. ↵
- Kadavy 2011 ↵
- Kosslyn 2007 ↵
- Kadavy 2011 ↵
- Duarte 2008 ↵
- Kadavy 2011; Kosslyn 2007 ↵
- Reynolds 2008 ↵
- Weaver, M. (1999). Reach out through technology: Make your point with effective A/V. Computers in Libraries, 19(4), 62. ↵
- Duarte 2008 ↵
- Mayer 2001 ↵
- Tufte, E. R. (2003). The cognitive style of PowerPoint. Cheshire, CT: Graphics Press. ↵
- Duarte 2008 ↵
- Reynolds 2008 ↵
- Mayer 2001 ↵
- Reynolds 2008 ↵
- Tufte 2003 ↵
- Reynolds 2008 ↵
- Reynolds 2008 ↵
- Kosslyn 2007 ↵
- Malamad 2009 ↵
- Duarte 2008 ↵
- Reynolds 2008 ↵
- Duarte 2008 ↵
- Tufte 2003 ↵
- Duarte 2008 ↵
- Kosslyn 2007 ↵
- Duarte 2008 ↵
- Kosslyn 2007 ↵
- Reynolds 2008 ↵