Learning Outcome
- Discuss the appropriate use of common tables, charts, and infographics
In this age of information, there are huge amounts of data to process and an equally impressive number of graphs and charts you can use to tell the data’s story. Here are some of the more commonly used graphs and the kinds of stories they can help you tell.
Numerical Data Charts
Let’s talk about a few of the most common types of numerical charts:
- Bar graphs
- Line graphs
- Pie charts
- Stacked comparison charts
Bar Graphs
Bar graphs are used to compare categories. The x-axis (the horizontal line at the bottom of a graph) is usually used to show the categories: in this case, countries with universal healthcare expenses for 2015. The y-axis (the vertical line) isn’t marked here, but it’s clearly showing dollars spent in millions. The taller the bar, the more dollars were spent. This chart clearly shows that the United States spends more on health care per citizen than other countries. This is clearly identified on this chart with bars in contrasting colors. You can’t help but notice it—it breaks pattern and it’s a bold color that draws the eye.

Figure 1. An example of a bar graph
Line Graphs
Like bar graphs, line graphs compare categories, but they’re most often used to show trends. With the x-axis frequently showing the passage of time, the graphed data points will show an upward or downward trend of the categories in question.

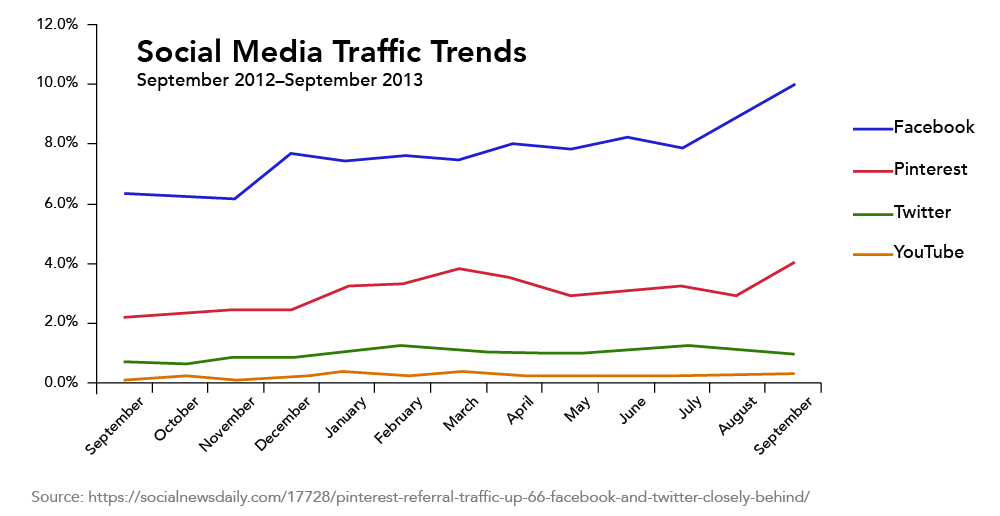
Figure 2. An example of a line graph
The line graph above illustrates social media traffic trends. Each social media organization is represented by a different colored line. The x-axis shows the passage of time, and the y-axis shows the percentage of media traffic each organization is capturing. The graph shows that Facebook traffic is trending up, while Pinterest has experienced some ups and downs. Third-place Twitter traffic is relatively flat.
Pie Charts

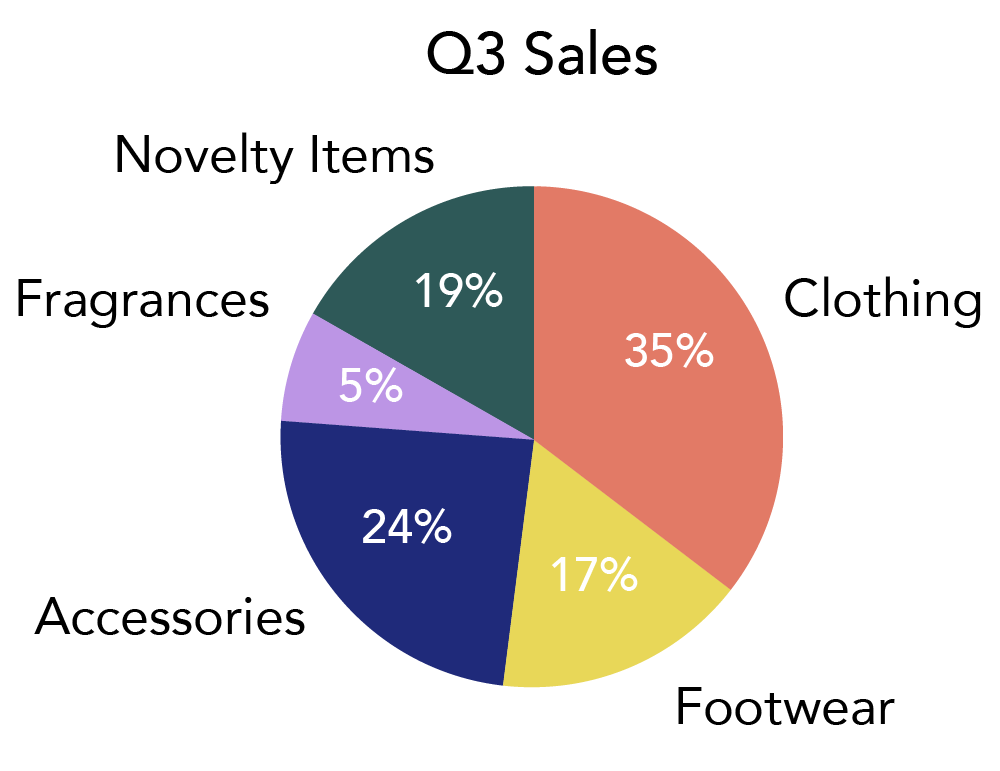
Figure 3. An example of a pie chart
Pie charts show the composition of data, or the pieces of a whole. It can be as simple as “the team here is composed of 50 percent men and 50 percent women” or “Our sales are made up of 30 percent fiction books and 70 percent non-fiction.”
In Figure 3, the whole pie (the whole circle) represents the total products sold at a store; the pieces of that pie show you the percentage of sales each department made. A chart like this makes it very easy to see that the clothing and accessory departments make up the largest section of sales, and fragrances the smallest.
Some comparison charts aren’t shaped like a circle. Sometimes they’re shaped like donuts, and other times they’re shown using bars, as we’ll see next.
Stacked Comparison Charts
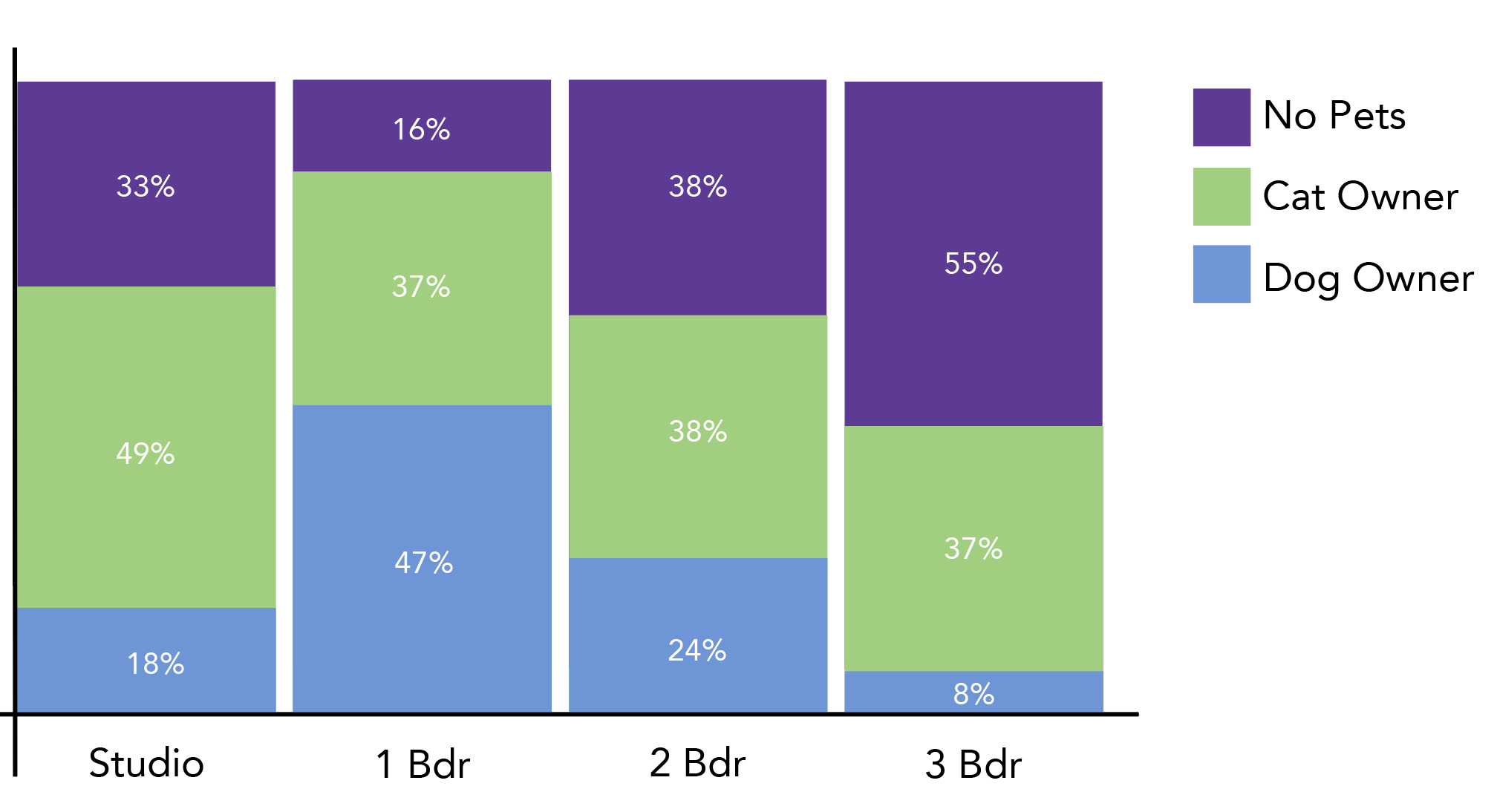
You can compare categories with a “pie chart” approach, incorporating the composition factor in a variety of ways. The categories in this chart are represented by bars, but the bars themselves are composition charts. Each bar is valued at 100%, and the colored blocks represent different levels of pet ownership within the population.

Figure 4. An example of a stacked bar graph
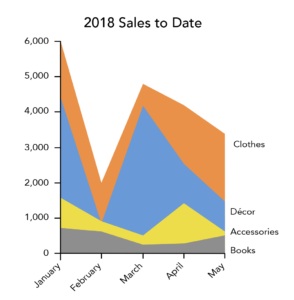
Similarly, the line graph below is “stacked” to show the level of sales based on product type. You’re seeing a trend as well as a portion of a whole – comparing and viewing composition.

Figure 5. An example of a stacked line graph
Non-Numerical Data Charts
The charts above are very handy when your data is numeric. But there are charts for other types of data. Let’s talk about a few of the most common types of non-numerical charts.
- Venn diagrams
- Flow charts
- Gantt charts
- Organizational charts
- Pictographs
- Infographics
Practice Question
Venn Diagrams
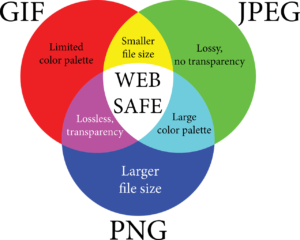
A Venn diagram shows a comparison of two different categories and the items they have in common. The diagram in Figure 6 shows us the different types of image types that can be safely shared on the Internet.

Figure 6. An example of a Venn diagram
Wherever the circles overlap represents a shared characteristic. For example, JPG and PNG files both have a large color palette, so they overlap in that area. “Web safe” is a characteristic shared by all three, so it’s in the middle where all the circles overlap. Areas of each circle that do not overlap represent characteristics unique to each file type—something they don’t share with any other file type represented.
Flow Charts
Flow charts show a process. Flow charts document a sequence of events from start to finish so that the process can be documented, followed, and managed.
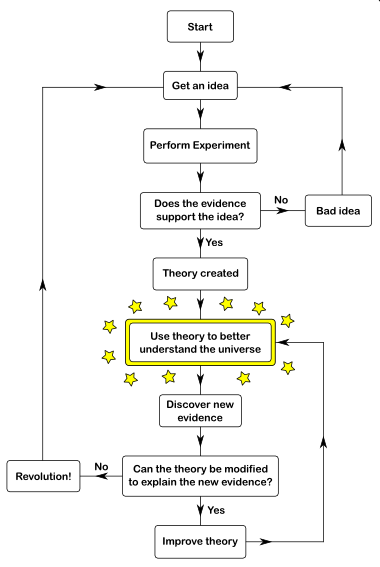
The flow chart in Figure 7 shows the process of how theories are created, spread, and accepted.

Figure 7. An example of a flow chart
You can see at the top there is an idea that leads to an experiment, and then the results determine which path is taken. If the experiment is successful or unsuccessful, then different paths will be chosen. Along the path of the flow chart, all alternatives are presented and choices are made between them. Your eye follows the path from start to finish for every part of the scenario.
Gantt Chart
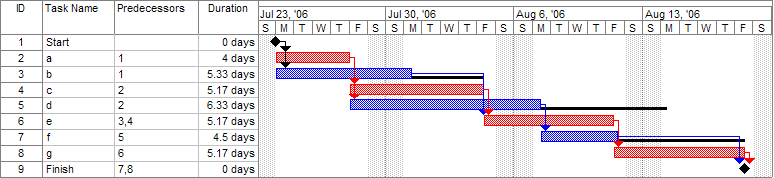
A Gantt chart is a timeline. Multiple projects can be added to the timeline with start and finish dates, and milestones and deadlines are also reflected. This chart is used to determine how long a project will take, the resources needed, and the order in which tasks need to be completed.

Figure 8. An example of a Gantt chart
In Figure 8, you have two different teams running one project. The Market Team (red) completes the market research and defines specifications by the week of July 23rd (the date of the first milestone). Then, the Planning Team (blue) takes over with the overall architecture and project planning and is responsible for hitting that second milestone on August 6th. As you can see, the Market and Planning Teams have additional work to contribute even after their milestones are hit, and the project is not complete until the end of November.
Organizational Charts
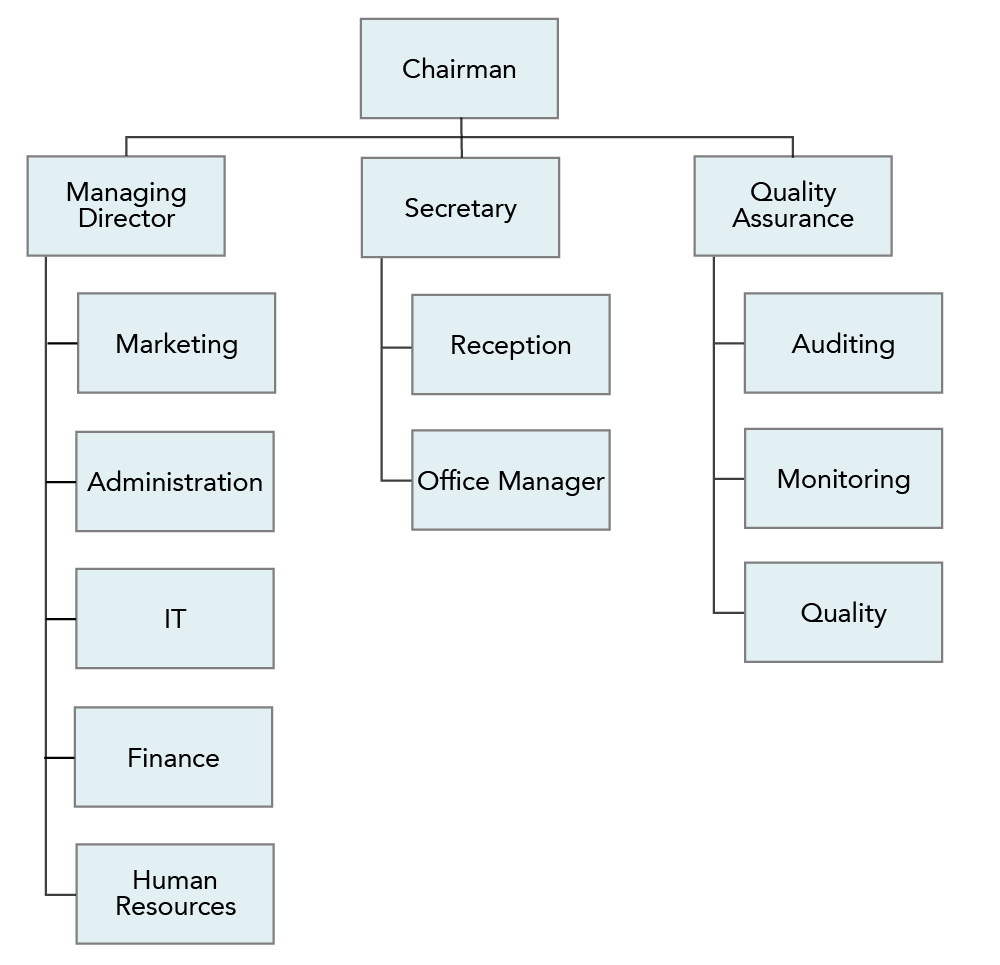
Organizational charts (sometimes call hierarchy charts) show the people in an organization and their reporting relationships. Usually, the organizational chart will have a chairman or CEO at the top, followed by a team of presidents and vice presidents, and then their direct reports, and so on. An organizational chart is usually created and maintained by human resource professionals who want a visual view of their organization’s structure and reporting relationships so they can make better decisions about leveraging the company’s talent.
The organizational chart in Figure 8 shows a chairman at the top of the hierarchy and a managing director, quality assurance leader and a secretary reporting directly to the chairman. Each of those direct reports has direct reports of his or her own, and so on.

Figure 9. An example of an organizational chart
Pictographs
Pictographs use symbols and images to convey data, information, or ideas. The pictographs in Figure 9 are actually part of a resume and signal what kind of information can be found next to each pictograph (phone number, address, Twitter handle, and email respectively).

Figure 9. Four examples of pictographs
This makes it easier for a recruiter to view and pick out the necessary contact information. Other pictograms can convey processes (like the instructions to build IKEA furniture) or information (like when the weather app on your phone tells you it’s going to rain today by posting a picture of a rain cloud).
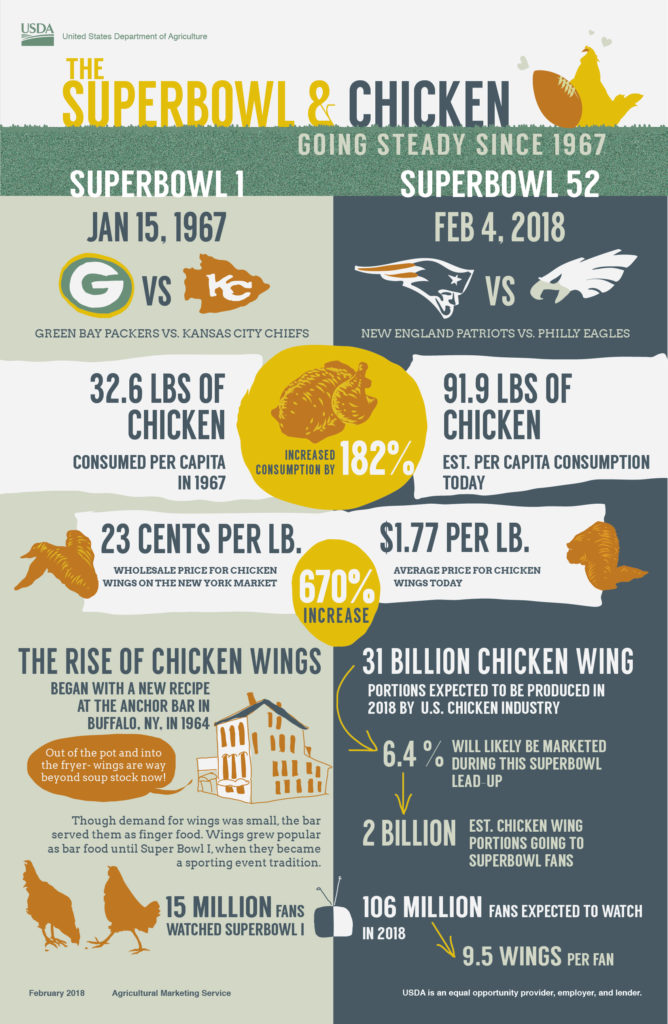
Infographics
Similarly, infographics use pictures, but they also incorporate data and words, all to explain a single point. Infographics can be used to make a complex subject a little simpler to understand, particularly when there are more than two or three factors to consider. They can also be used to compare two or more categories and make your data more interesting and eye catching.

This infographic shows how chicken consumption relates to the Superbowl. You can see how consumption and the price per pound of chicken has increased over time. It also describes how chicken wings in particular have become more popular over time, all with an eye-catching and entertaining quality that’s engaging and interesting to the audience.
Even More Charts and Graphs
This is not an all-inclusive list of the kinds of charts and graphs available. If you work in the science arena, you may find yourself using scatter charts or heat maps. Statisticians might be reaching for a trellis chart or even a function graph. Learn what graphs your industry relies on most and take the time to familiarize yourself with them so you can use these important visual communication tools to your advantage.
Making Charts and Graphs
As we mentioned earlier in this module, all graphs and charts that you see on the internet are someone else’s property, and using them in your work is stealing. But there’s little reason to use someone else’s chart—you’re creating your own chart to communicate your own data! Here are a few tools that can help you create something great:
- MS Excel. You’ve probably stumbled upon the charts and graph tools in your Microsoft program long ago, and if it’s simple graphs you want, that’s an easy tool to use to create them. Google Sheets and Apple’s Pages offer similar options. See Module 4: Research for more on making charts and graphs in Excel.
- Lucidchart. If it’s flowcharts you’re looking for, Lucidchart is the right place to start. This free, easy-to-use resource allows you to create flowcharts, organizational charts and diagrams that look smart.
- OnlineChartTool. If you’re looking for something different in terms of bar charts and graphs, and you’re tired of the graphics Microsoft Excel provides, take a look at OnlineChartTool. It might have what you’re looking for.
- Beam. This tool allows you to make engaging graphs and charts, even on your mobile phone.
- BeFunky, Visme, and Canva. Don’t let infographics intimidate you! Infographics are easily created with the BeFunky, Visme and Canva tools. These tools have free versions and include hundreds of images and templates to help you make a stunning visual.
Tables
A communicator can also use tables to display data. Tables can be formatted for words or for numerical data. They can be used for comparing data, or when one item has several data points associated with it.
Table 1 is a simple table of three people who are running races. George, Alana, and Sebastián each have four data points associated with them. By using a simple table, you can put all of this data in front of your audience. They can compare best times and review rankings of each runner.
| Table 1. Running a Race | ||||
|---|---|---|---|---|
| Participants | Races Run | Best Time | Average Time | Ranking |
| George | 2 | 3:23 | 3:47 | 3 |
| Alana | 3 | 2:56 | 3:12 | 1 |
| Sebastián | 2 | 2:54 | 3:36 | 2 |
Table 2 is a bit more complex, and because of that, the data is not quite as accessible to the reader. But the data is complex as well, and if it’s going to be displayed for ease of review, this seems like a decent choice. Table 2 shows the results of a survey where participants were asked to rank eight speakers (a male and a female of different English Language dialects) according to their professionalism, intelligence, education, friendliness, and sociability. The response rates are shown for male and female speakers, and then an average is calculated for each dialect.
| Table 2. Average Perceptions of English Speakers* | |||||
|---|---|---|---|---|---|
| Standard American English | |||||
| Gender | Professional | Intelligent | Educated | Friendly | Extroverted |
| Female Speaker | 5.83 | 5.83 | 5.75 | 5.42 | 4.92 |
| Male Speaker | 6.92 | 6.67 | 6.75 | 6.42 | 6.33 |
| Southern American English | |||||
| Gender | Professional | Intelligent | Educated | Friendly | Extroverted |
| Female Speaker | 5.75 | 5.17 | 5.00 | 7.25 | 7.00 |
| Male Speaker | 4.33 | 4.17 | 3.75 | 5.92 | 6.42 |
| British English | |||||
| Gender | Professional | Intelligent | Educated | Friendly | Extroverted |
| Female Speaker | 7.50 | 7.33 | 7.33 | 5.50 | 5.25 |
| Male Speaker | 6.50 | 6.25 | 6.17 | 5.17 | 4.92 |
| Australian English | |||||
| Gender | Professional | Intelligent | Educated | Friendly | Extroverted |
| Female Speaker | 7.00 | 6.92 | 7.08 | 6.25 | 6.42 |
| Male Speaker | 6.92 | 6.92 | 6.75 | 6.17 | 6.00 |
| *Participants in this survey were asked to rate speakers on a scale of 1–10. | |||||
Tables help you manage more complex sets of data. A table can be used if you’re looking to display individual values, if values are being compared, or if data is going to be shown and then summarized. They won’t convey your story to the reader as quickly as a graph might, but you will still be conveying a large amount of information in an easy-to-understand way.
Candela Citations
- Tables, Charts, and Infographics: Overview. Authored by: Freedom Learning Group. Provided by: Lumen Learning. License: CC BY: Attribution
- Complex Table. Provided by: Lumen Learning. License: CC BY: Attribution
- Stacked Line Graph. Provided by: Lumen Learning. License: CC BY: Attribution
- Stacked Bar Chart. Provided by: Lumen Learning. License: CC BY: Attribution
- Pie chart. Provided by: Lumen Learning. License: CC BY: Attribution
- Pictographs. Provided by: Lumen Learning. License: CC BY: Attribution
- Organizational Hierarchy Chart. Provided by: Lumen Learning. License: CC BY: Attribution
- Line Graph. Provided by: Lumen Learning. License: CC BY: Attribution
- Bar chart comparing healthcare costs as percentage of GDP across OECD countries. Authored by: Farcaster. Provided by: Wikimedia. Located at: https://commons.wikimedia.org/wiki/File:Healthcare_costs_to_GDP_OECD_2015_v1.png. License: CC BY-SA: Attribution-ShareAlike
- Venn Diagram. Authored by: Dflamini. Provided by: Pixabay. Located at: https://pixabay.com/en/infographic-web-safe-venn-2722977/. License: CC0: No Rights Reserved
- Pert example gantt chart. Authored by: Dbsheajr. Provided by: Wikipedia. Located at: https://en.wikipedia.org/wiki/File:Pert_example_gantt_chart.gif. License: CC BY-SA: Attribution-ShareAlike
- Super Bowl infographic and chicken wing facts. Authored by: U.S. Department of Agriculture. Provided by: Flickr. Located at: https://www.flickr.com/photos/usdagov/24700496851. License: CC BY: Attribution
- Flowchart. Authored by: Wellington Grey. Provided by: Wikimedia. Located at: https://commons.wikimedia.org/wiki/File:Scientific_Theory_Flowchart.png. License: Public Domain: No Known Copyright
