Learning Objectives
- Identify basic navigation tools used in a browser.
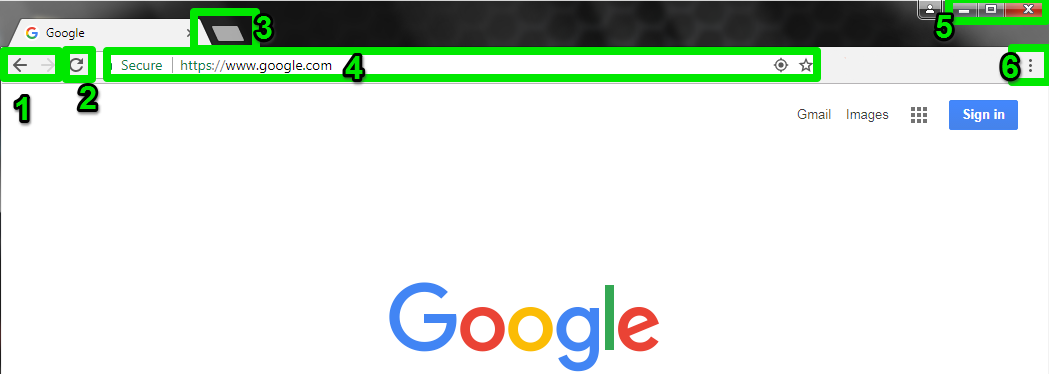
Now that you are familiar with what the three main browsers look like, where to locate them, and how to open them, it’s time to learn a few of the basic tools to navigate and use a browser window. Even though we are the Chrome browser as an example to show these tools, they can be used in almost any browser.

- Arrow Buttons. These two arrows navigate the browser back (the left arrow) to a previously viewed webpage or forward (the right arrow) to more currently viewed webpages. These buttons can be pushed more than once to cause the browser to go back or forward further to web pages rendered in a browser session’s history.
- Refresh Button. This button reloads a webpage. Refreshing will update the information on a webpage if it has changed. If a webpage has not completely loaded, refreshing will reload the page so that it completely renders on the screen.
- New Tab Button. Opens a new page in the same window when selected. This option allows for many websites to be open but contained within one main window frame. This keeps the desktop from being cluttered with too many open windows.

A browser with many tabs open will look to this.
- Address Bar. This text field on a browser that identifies the webpage currently being viewed in a browser window. All address bars are located at the top of the browser window. A user can type in a new address to navigate to a new webpage. Each website on the internet is reached by a web address known as a URL (Uniform Resource Locator) that references a specific location on the internet. Type a URL into the address bar of a browser, then press the Enter (Return) key on the keyboard to make the browser load the webpage associated with the URL. As browsers have gotten more sophisticated, most do not require for http:// or even the www to be typed in order for the webpage to be discovered.
- Resizing and Closing Buttons. As covered in Common Terminology, these buttons allow a user to change the size of a browser window.

a. Minimize Button. Represented by an underscore in the upper right corner of the window. When minimized, the browser will remain on the taskbar but not be visibly open on the desktop.

b. Maximize Button. Represented by a square in the upper right corner of the window. When maximized, a browser window will enlarge a window, typically filling the entire computer screen.

c. Close Browser Button. The button in the upper right corner which is an X will terminate a browser session. This button allows a user to quickly close a browser window when they are finished surfing the internet. Note: If there are multiple tab windows open a browser it will usually ask if you want to close all of the tabs before shutting down the browser.
- Menu Button. In Chrome, the menu is indicated by three vertical dots in the upper right corner of the browser window (Edge uses three horizontal dots; Firefox uses three stacked horizontal lines). Once the menu button is selected a dropdown menu will appear.

Dropdown Menu. Once the menu button (#1) is clicked, it will display a dropdown menu (#2) with a variety of choices.
Practice Question
Practice Question
Hyperlinks
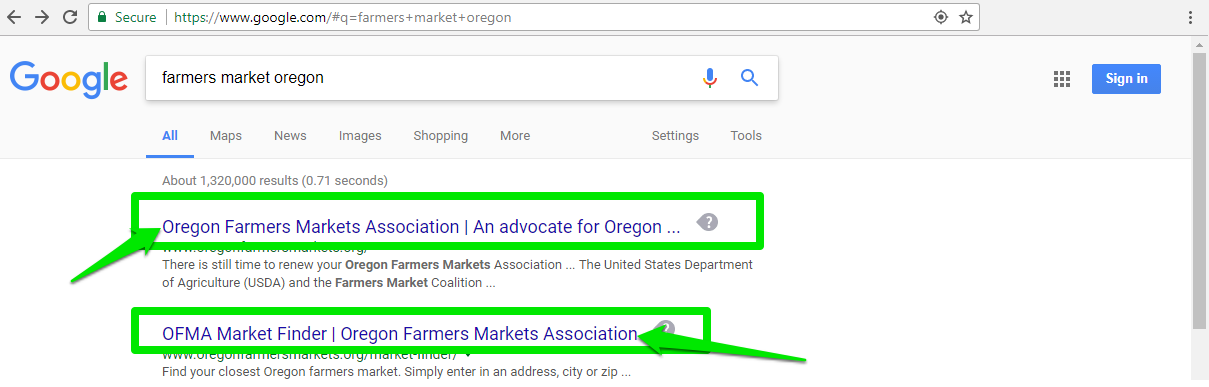
A hyperlink (also called a link) is a section of text, an image, graphic or icon that is linked to a specific webpage, image, file or object. This is commonly seen in a browser as text, often a blue color.
Once the link is selected, the webpage automatically navigates to the linked webpage, icon, image, graphic or file. This is one of the main tools used when conducting a search on the web.

Practice Question
Bonus Tool
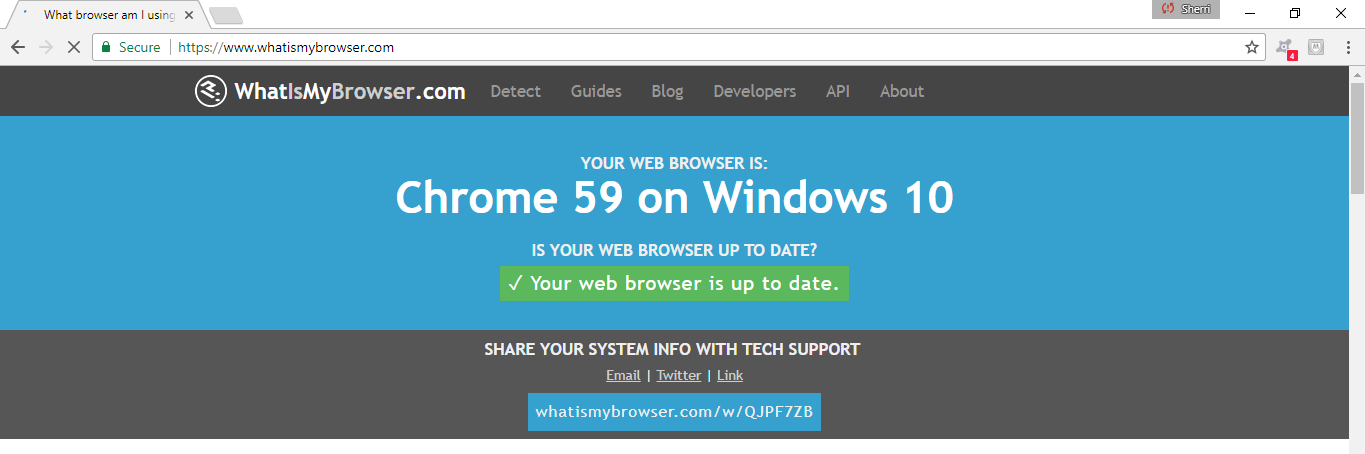
If you are ever asked by a support technician for the version of your browser, a quick way to discover your version is to go to this website http://www.whatsmybrowser.org/. It will tell you the browser type and additional information (like the operating system you are working with on your computer) so you know how your browser is configured.

Browsers and the World Wide Web
Now that you are more familiar with web browsers and their navigation, here is an explanation of the bigger picture about how they work. Watch this video to understand how browsers link you to the World Wide Web.
